experience
Software Engineer
Meta/Facebook
June 2021 - Present
Reviewing design credibility, Developing UI (and Unit Tests) on client requirements
Work with Meta/Facebooks signature Entity Social Graph system (EntFramework/GraphQL/Relay)
Assessing and documenting timeline for feature implementation
Do code reviews for efficiency and readability
Wrote application documentations for Meta/Facebook internal libraries
Built logging framework for performance, reliability, user session and feature adoption analytics
Mentoring newly on-boarded developers
featured project
Portfolio Website
This is my portfolio website built with Gatsby.js, the goal for this website is to constantly grow, and turn it into a platform to document my journey as a Developer. The Backend of the project is built with Strapi, which is a headless CMS, and the assets are managed through the Cloudinary cloud storage provider. And the contact form submission is handled through Formspree API.
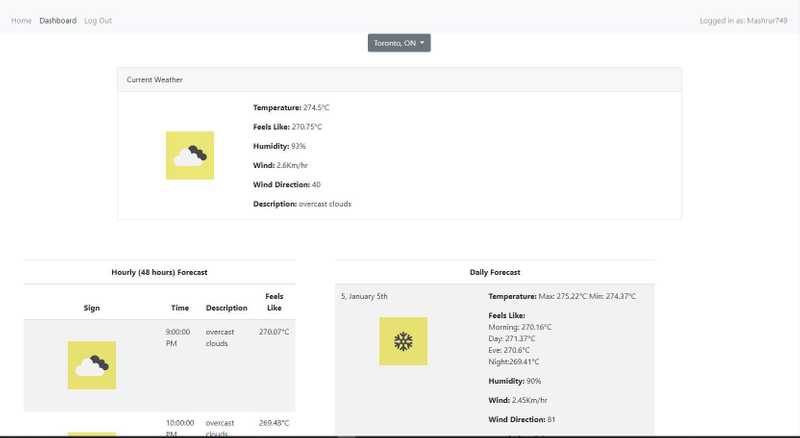
Canada Weather Application MEAN Stack
A weather application built with the MEAN stack where the users get to view the current, hourly, and daily weather reports. The back-end for this project is deployed on an AWS EC2 machine and the front-end is deployed on an AWS S3 bucket as a static Angular application. This project utilizes JWT/Passport for user authorization and authentication, the back-end uses MongoDB to store the user information and preferences using bcrypt.js for password hashing.
React Color Palette Project
A project where React.js was used to build a color palette where users get to view many different colors and create their very own personalized palettes with the luminance control slider on the top, the nifty copy button provides the users an easy way to copy-to-clipboard function.
Animal Detection Project
A project we did for Computer Vision class, where I and my team studies a pre-trained machine learning model (Coco SSD - Common Object in Context) to calculate the efficiency of the algorithms to detect animals and build a confusion matrix based on two different data sets. The given link is the visual report from the project. This was the first project where I got to play around with ML libraries, hopefully, many more to come.